「DAY18」補充:打造 Camunda 表單
Posted on October 1, 2023 • 1 min read • 79 words表單(Form)主要用於任務列表(Tasklist),與流程圖中的 BPMN 2.0 元素相連接。
表單(Form)主要用於任務列表(Tasklist),與流程圖中的 BPMN 2.0 元素相連接。
Camunda Forms 功能讓您輕鬆地設計和配置表單。一旦配置完成,這些表單可以與使用者任務或啟動事件相連,以在您的應用程序中實現任務表單。
您可以將Camunda Forms整合於Camunda 7中使用它。在部署了嵌入式表單的流程圖後,Tasklist將匯入該表單模式並在分配給它的每個任務上使用它來呈現表單。
表單作用
在 Tasklist 中主要使用不同類型的表單,要在您的應用程序中實現任務表單,您必須將表單資源與流程圖中的 BPMN 2.0 元素相連接。
適合呼叫任務表單的 BPMN 2.0 元素包括 StartEvent 和 UserTask。
表單可以使用表單鍵(Form Keys)或表單參考(Form References)進行引用,並且可以嵌入在 Camunda Tasklist 中或由自定義應用程序處理。根據您的用例,可以使用不同的表單類型:
| 類型 | 說明 |
|---|---|
| 嵌入式表單 | 將自定義的 HTML 和 JavaScript 表單嵌入到 Tasklist 中。 |
| Camunda 表單 | 在 Camunda Modeler 中對表單進行視覺編輯,適用於較簡單的表單。Camunda 表單是唯一可以通過表單鍵或表單參考來引用的表單類型。 |
| 外部任務表單 | 可用於鏈接到自定義應用程序。 |
如果將流程引擎嵌入自定義的應用程式,理論上就可以將Camunda與任何表單技術集成。我們在此不提及程式碼怎麼編撰Form及連接外部的操作細項。
使用建模器(Modeler)構建表單(form)
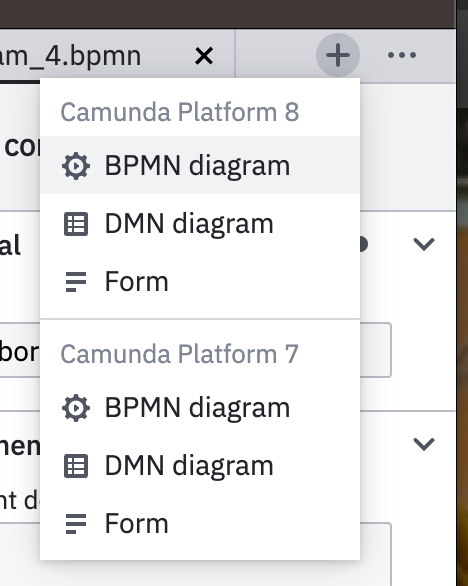
首先,我們先新建一個檔案,點擊右上角的「+」字號,並選擇「Camunda Platform 7」的「Form」。

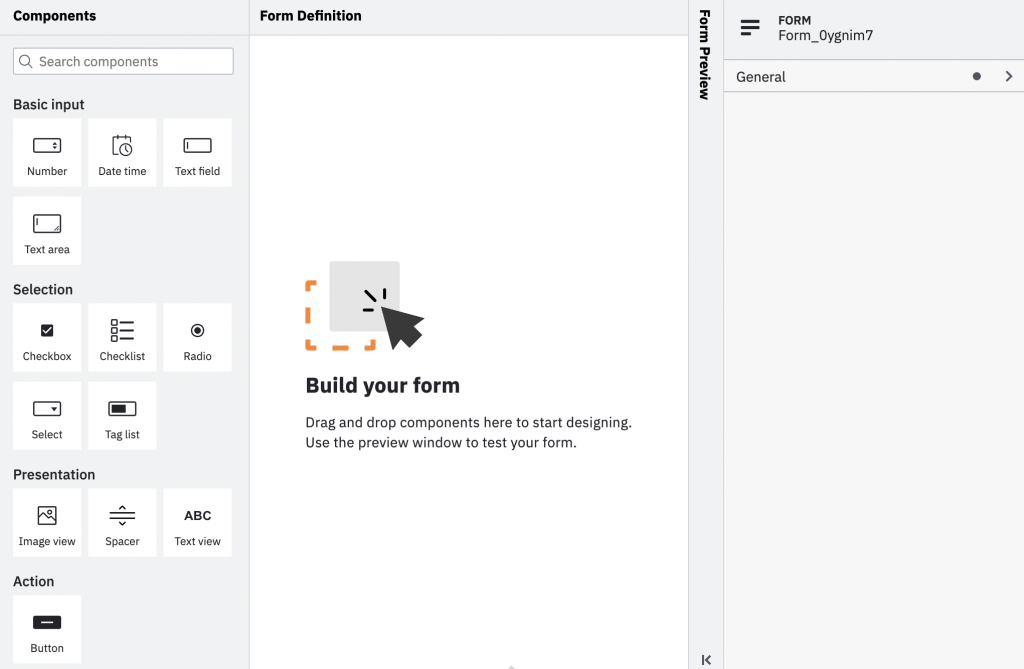
接著我們在左邊「Components」區塊中,選取我們需要的,按住並拖曳到「Form Definition」中。

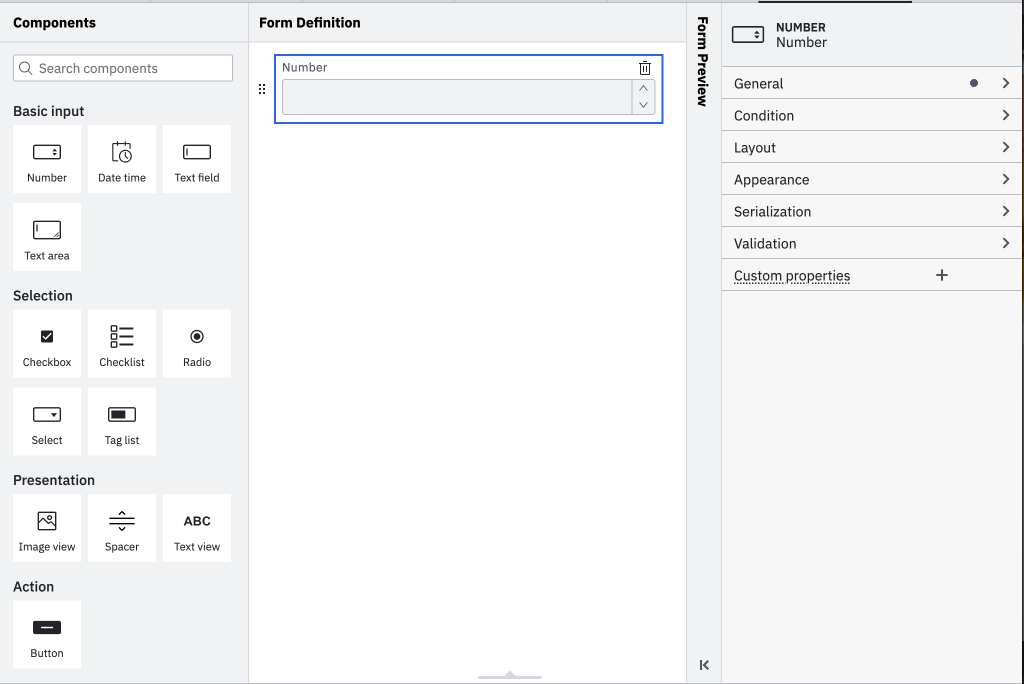
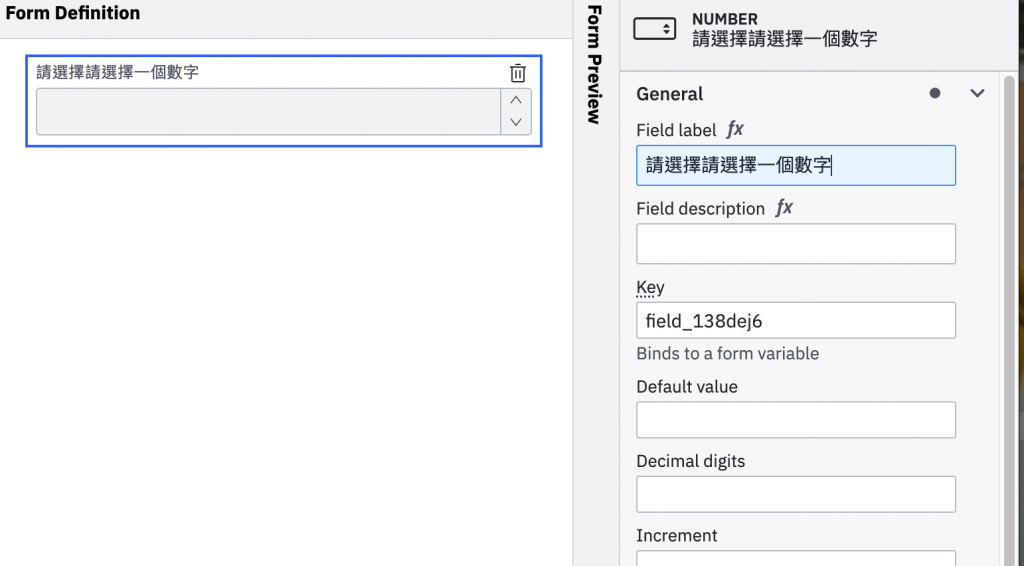
我們嘗試拖曳「Number」到Form Definition」中

我們將目光移到最右邊,可以看到有參數可以調整,包含名稱、方程式等等。

可以發現在「Field label」填入「請選擇請選擇一個數字」,在Form Definition」隨之改動。

如果朋友們對於form的方程式有興趣的話,歡迎在底下留言告訴我,筆者擇期專講方程式的部分。
補充說明
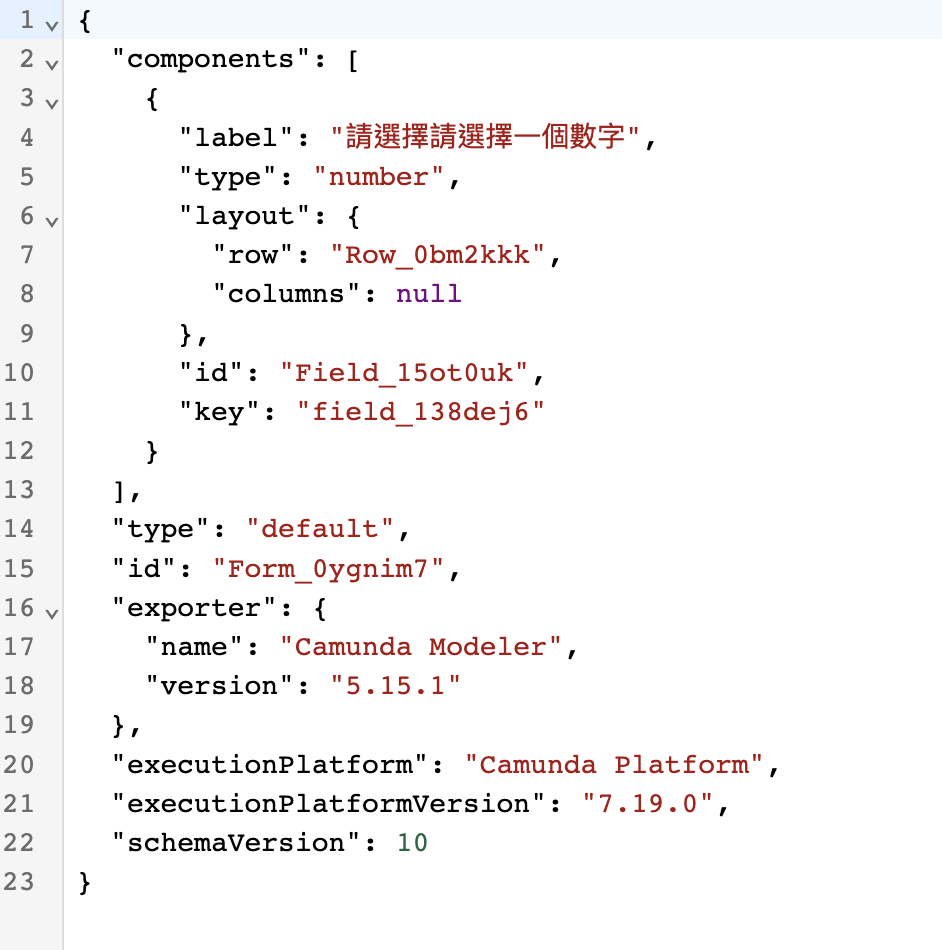
按兩下左下角顯示 JSON 以切換到 JSON 檢視,命名表單的欄位時要特別小心,欄位的值是從具有相同名稱的變數中預先填充的。

複製 JSON 模式,然後返回到您之前建模的 BPMN 圖。選擇使用者任務,然後按兩下表單選項卡。切換選項卡后,您應該會看到可以粘貼表單 JSON 架構的欄位。粘貼架構並保存檔。

如果有任何問題,歡迎在下方留言!! 筆者頭一回寫技術文,如果內容有誤,或者內容的呈現上有所缺陷,如果您願意,歡迎在下方留言給我呦~~這是我的部落格,歡迎點擊閱覽喔~~會不定期更新文章