「DAY19」表單簽核模組設計與實作(一)
Posted on October 3, 2023 • 1 min read • 48 words我們要來實作電子化的表單,第一階段,我們先來搭建環境,我們將一起搭建Spring Boot,筆者有將難度調降,請不用擔心。
我們要來實作電子化的表單,第一階段,我們先來搭建環境,我們將一起搭建Spring Boot,筆者有將難度調降,請不用擔心。
表單簽核需求
簡單的一站發出表單,一站接收表單,只會有A移動到B的狀況,不涉及退簽,多節點(站點)。
新建項目
首先,我們需要先新建一個項目,會根據IDE而有所不同,筆者採用另外一套IDE-Intellij IDEA
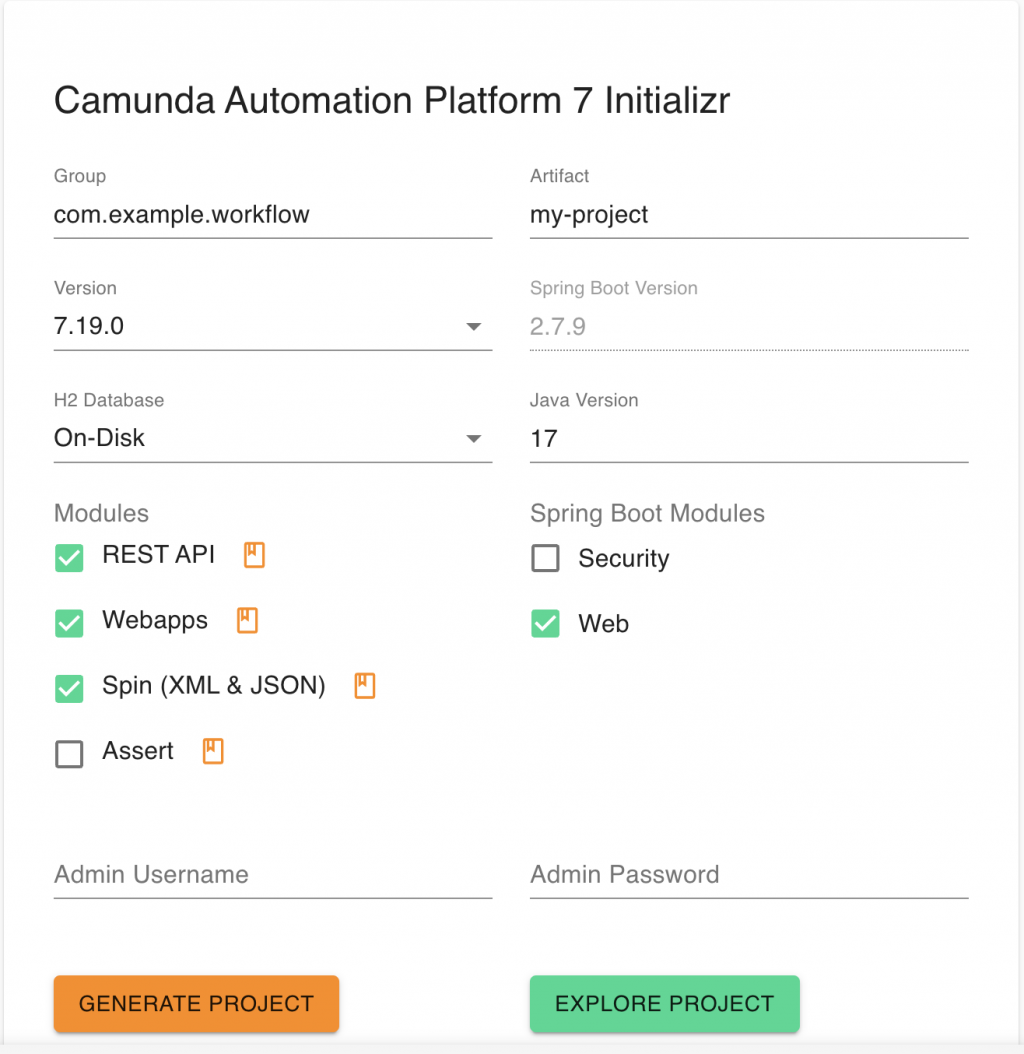
Camunda Automation Platform 7 Initializr
我們需要到這個網頁上新建一個項目,配置如下:

我們沒有設定帳號密碼的話,後續登入的帳號密碼則會為預設值demo/``demo
點擊「Generate Project」,會下載一個壓縮擋下來,我們要進行解壓縮。

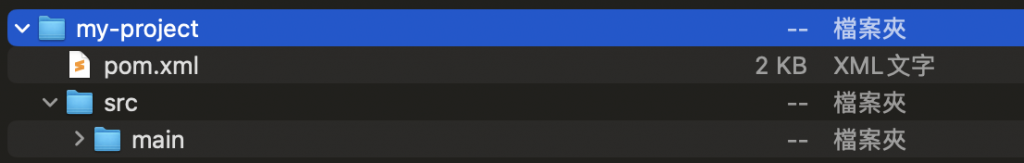
可以看到解壓縮後,裡面已經建立好部分的檔案。

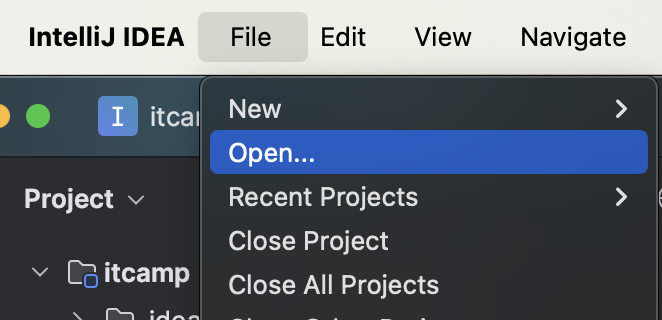
接著我們到IDEA中,開啟舊檔。

選擇剛才的檔案夾

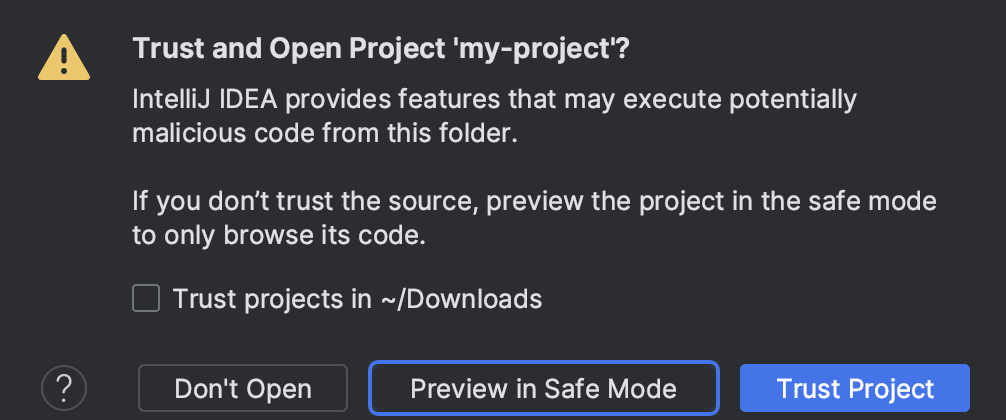
點擊「信任」

依據您的習慣,可以在本視窗或者新視窗開啟資料夾,筆者選擇開新視窗

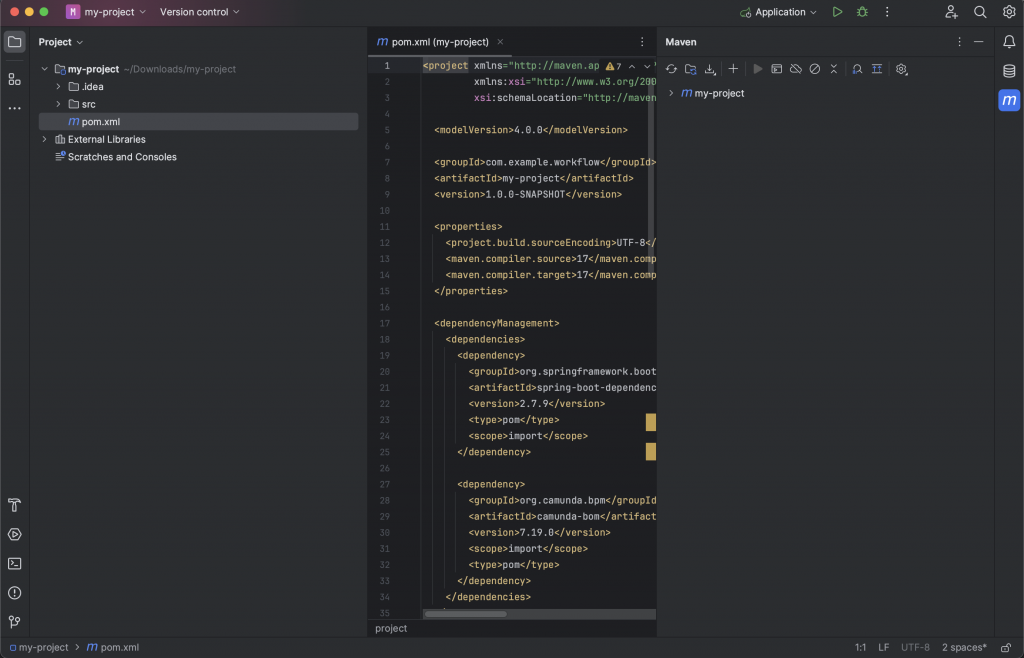
我們先點擊「pom.xml」,將maven refresh。

可以嘗試啟動

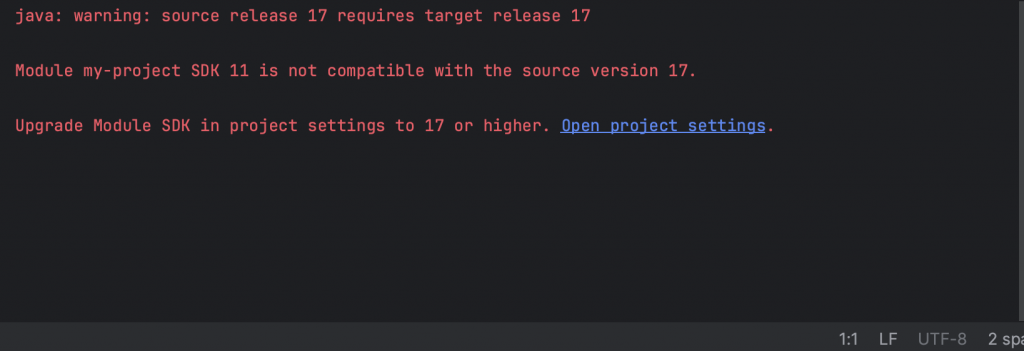
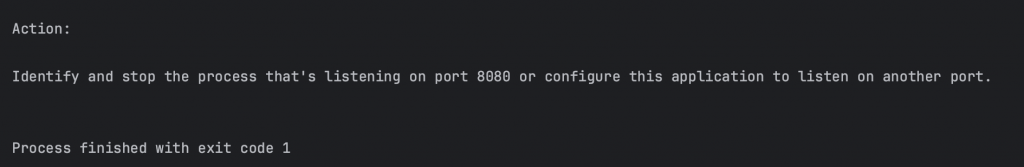
如果遇到如下問題

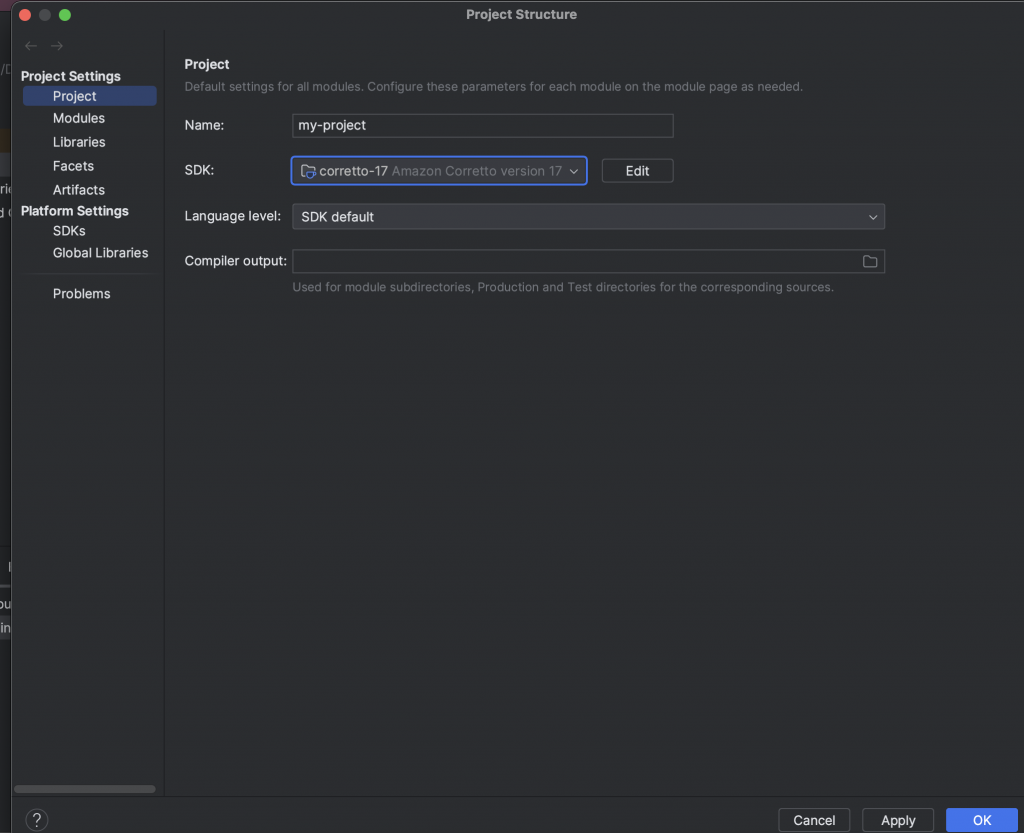
請到「project settings > project」中將SDK設置為java 17。

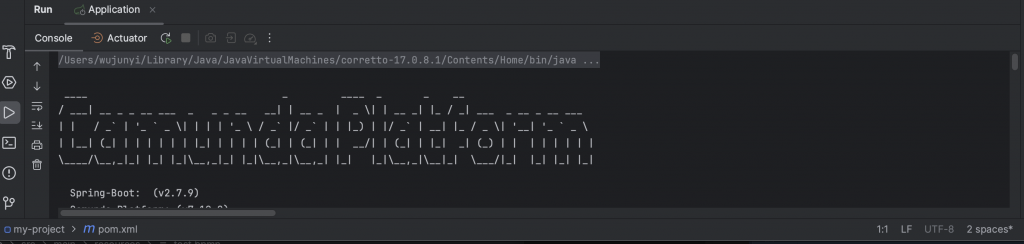
看到命令列中出現Camunda,代表啟動成功。

如果遇到8080口被佔用

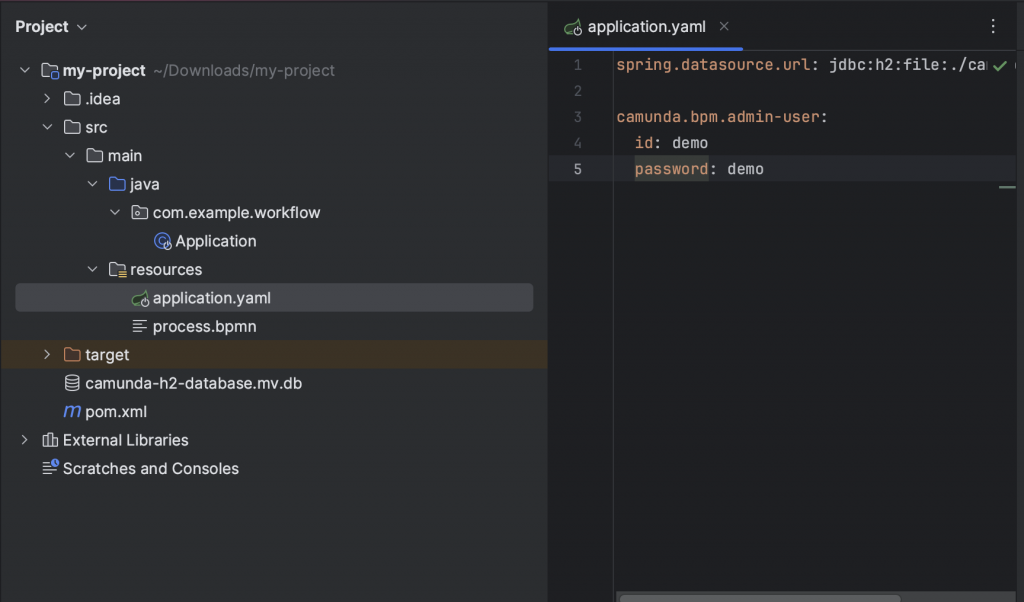
到 src > main > resources > application.yaml

加入以下
server:
port: 8090接著到http://localhost:8090/,查看是否可以正常看到網路頁面。

恭喜您,今天的任務完成,明天我們一起來完成BPMN的製作以及配置。
如果有任何問題,歡迎在下方留言!! 筆者頭一回寫技術文,如果內容有誤,或者內容的呈現上有所缺陷,如果您願意,歡迎在下方留言給我呦~~這是我的部落格,歡迎點擊閱覽喔~~會不定期更新文章